Gravity
Here’s a test to show your age:
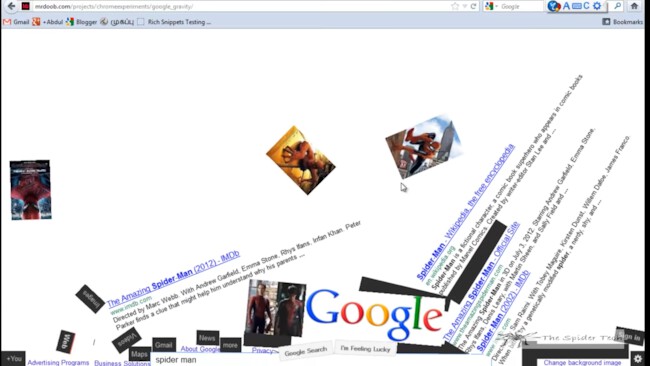
Do you still remember that funny JavaScript gravity effect, which Google used on their homepage ten years ago? This one?
I wanted to have some fun and integrated it into a website I was building. Unfortunately, it didn’t work out-of-the-box. It choked on some DOM elements that were not strictly classes (like SVG elements). So, in good hacker fashion, I quickly patched up the script (it’s just a three-line change), and now it’s back to its former glory.
Test it here! (Caution: you’ll have to reload the page after that. 😏)
Anyway, feel free to add it to your own sites and have some fun. It’s also great to prank your friends. Simply add that single line to any website and weeee!
Sometimes I miss those simple times of the early web…
Thanks for reading! I mostly write about Rust and my (open-source) projects. If you would like to receive future posts automatically, you can subscribe via RSS.